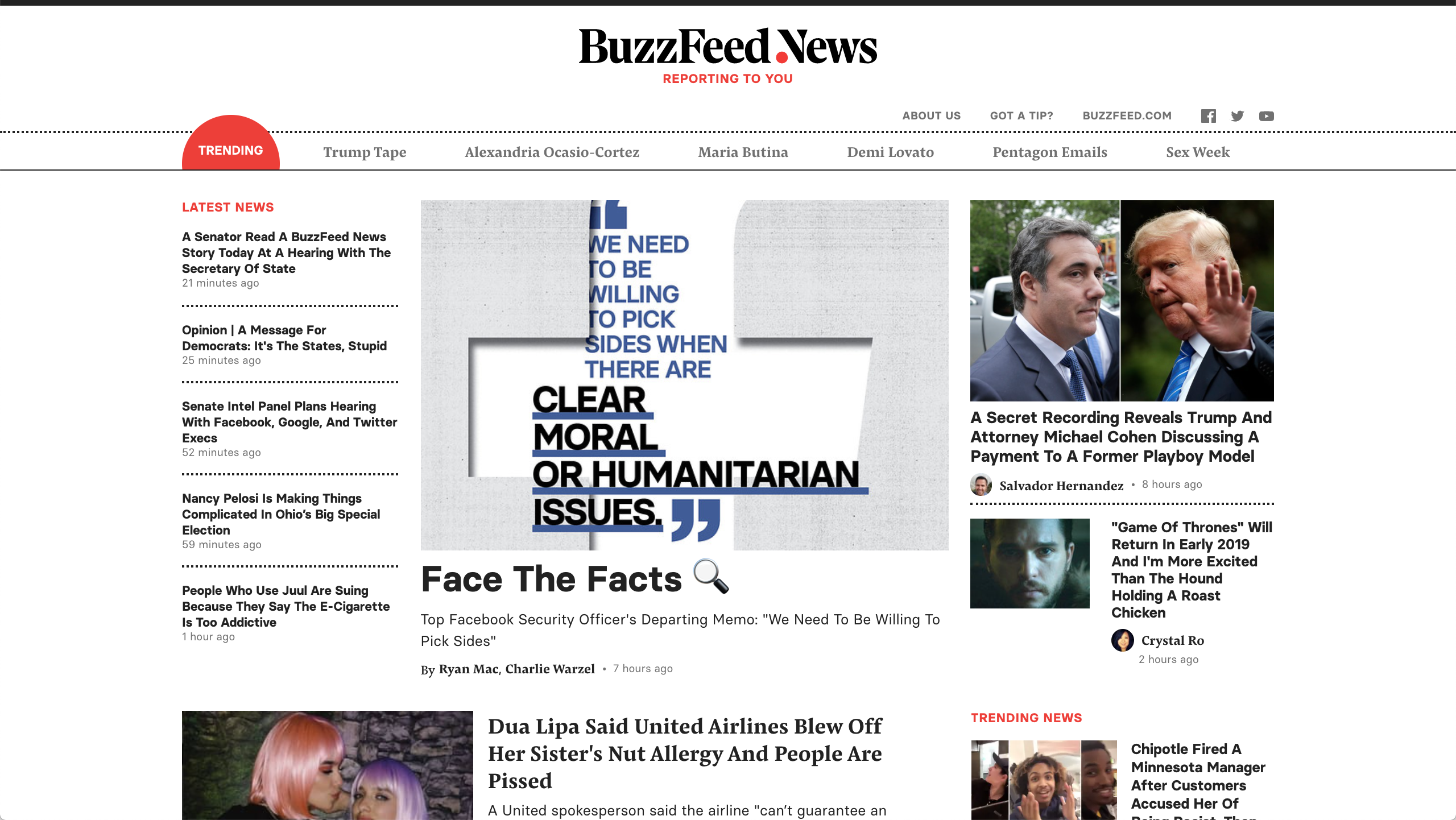
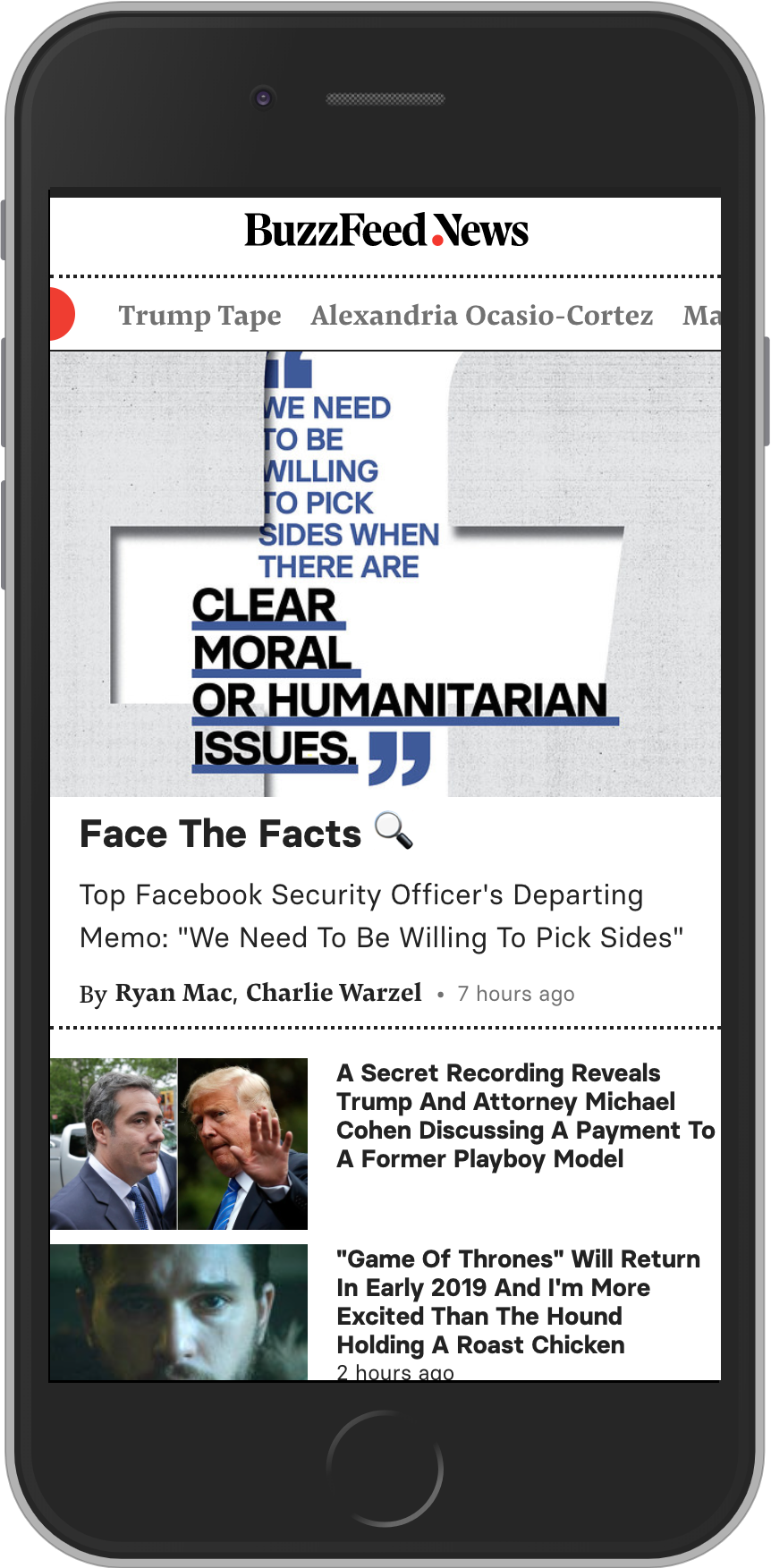
BuzzFeed News Offline Experience
Internship Project
Summer 2018
UX Design
Rapid Protoyping
Fullstack Web Development
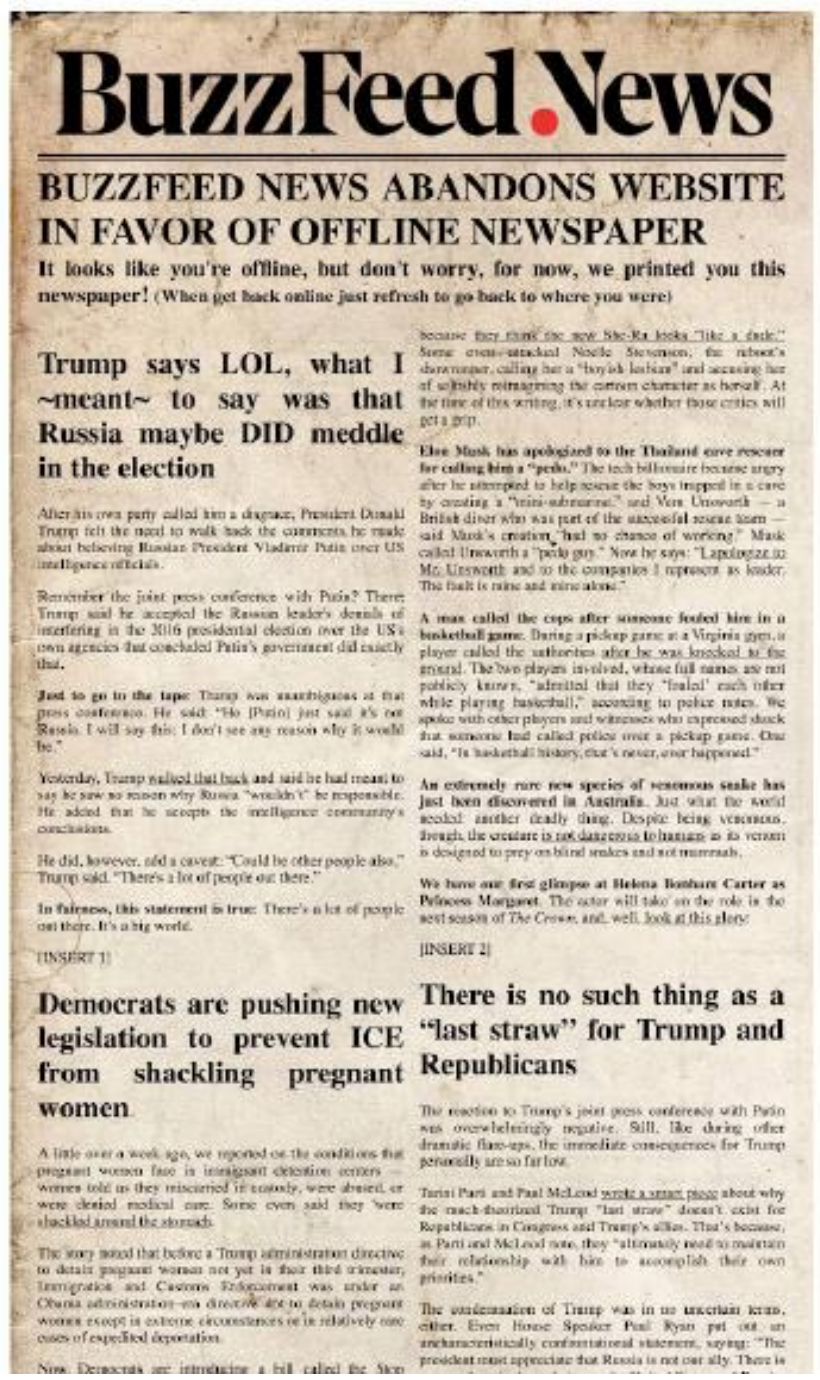
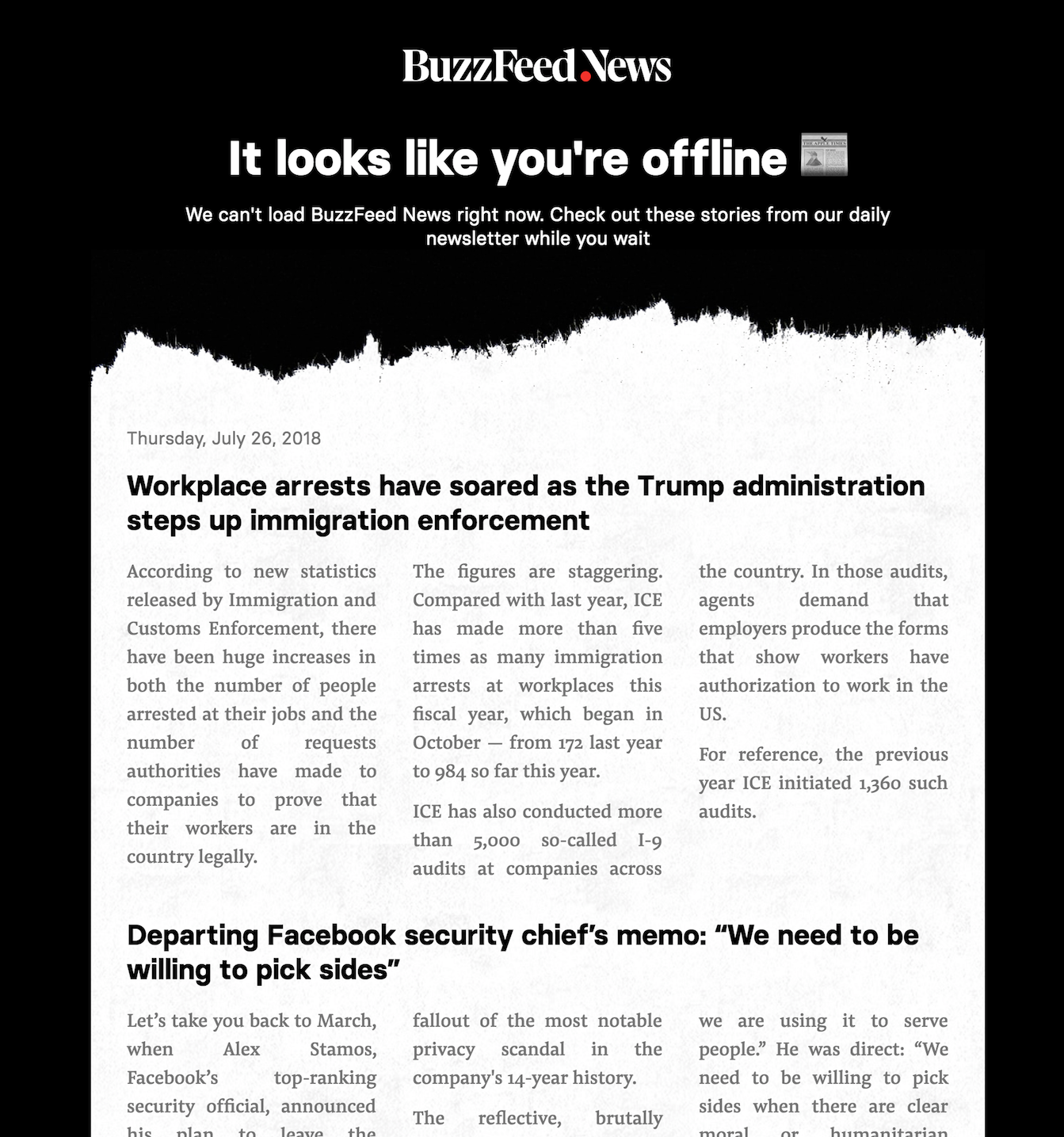
During my internship at BuzzFeed I joined the BuzzFeed News team in the final weeks before the launch of buzzfeednews.com, a dedicated news location helping BuzzFeed create a new identity for it's more serious journalism content. Towards the end of my internship I was given the opportunity to work on a new concept for the offline page of the site. Working closely with design, engineering and the news team, I created a prototype of an offline experience that allowed a round-up of the latest news to be consumed without connection to the internet. The daily content was taken from BuzzFeed's daily newsletter, cached on the user's device then served to the user when they lost connection. To add a playful element to the idea, the roundup was styled as in a way that is reminiscent of a newspaper, to reflect the offline, daily update nature of the content.